Instalación de WordPress
Una vez hecho todo lo necesario para tener el dominio registrado y sus servidores de nombre registrados, configurado nuestro CDN y hecha la configuración inicial del servidor, es momento de realizar la instalación y configuración inicial de WordPress.
Para dar instalar WorPress en Nuestro Droplet:
Abrir el navegador y apuntar al domino contratado: http://www.DominioContratado.com/
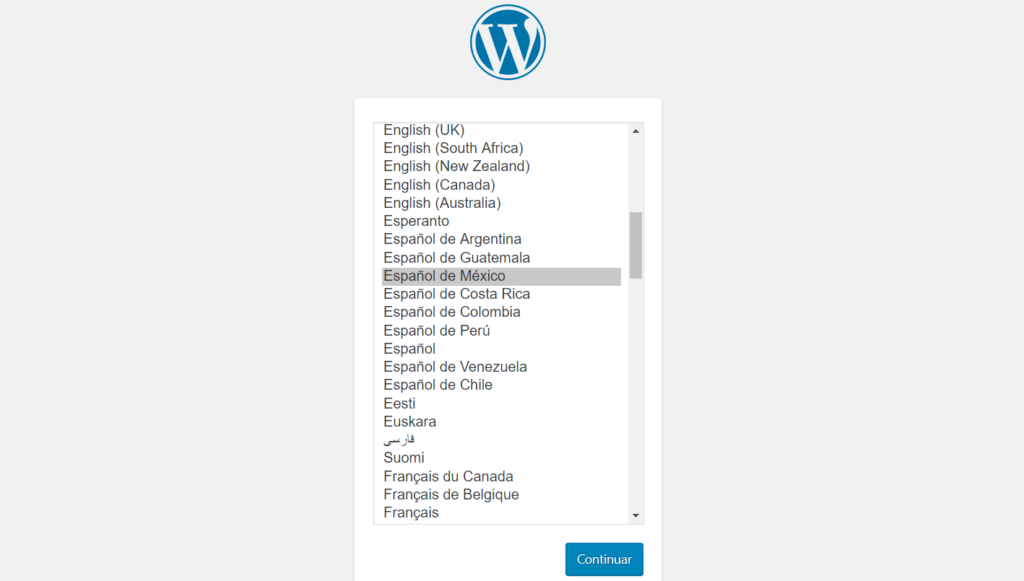
Si toda la configuración previa es correcta, se lanzará la pantalla de selección de idioma de instalación e interfaz de usuario. Seleccionar Español y clic en el botón Siguiente.

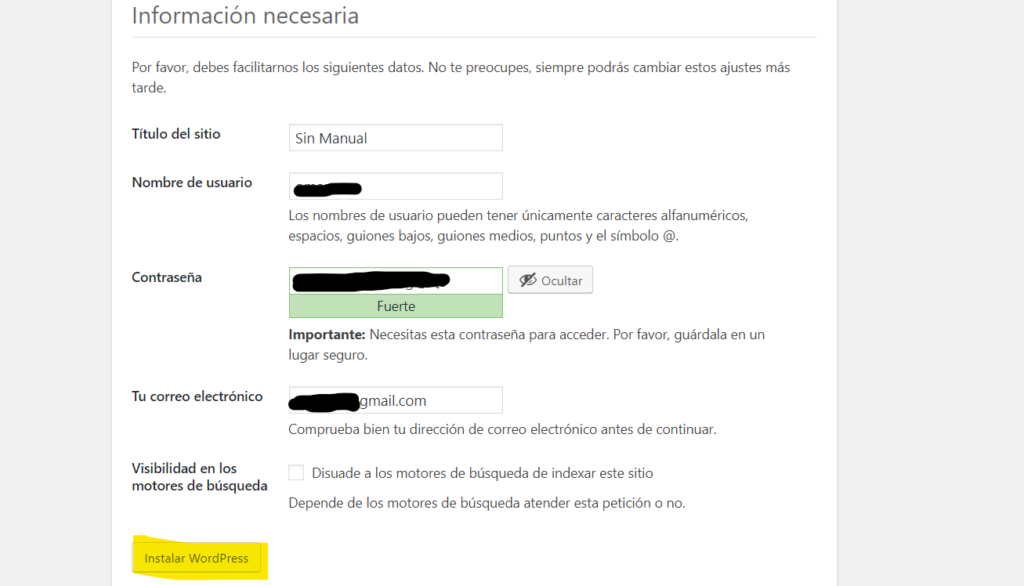
En la siguiente página, especificar el título del sitio, el nombre de usuario administrador, contraseña, un correo electrónico donde el sistema enviará notificaciones. Posteriormente clic en el botón Instalar WordPress.

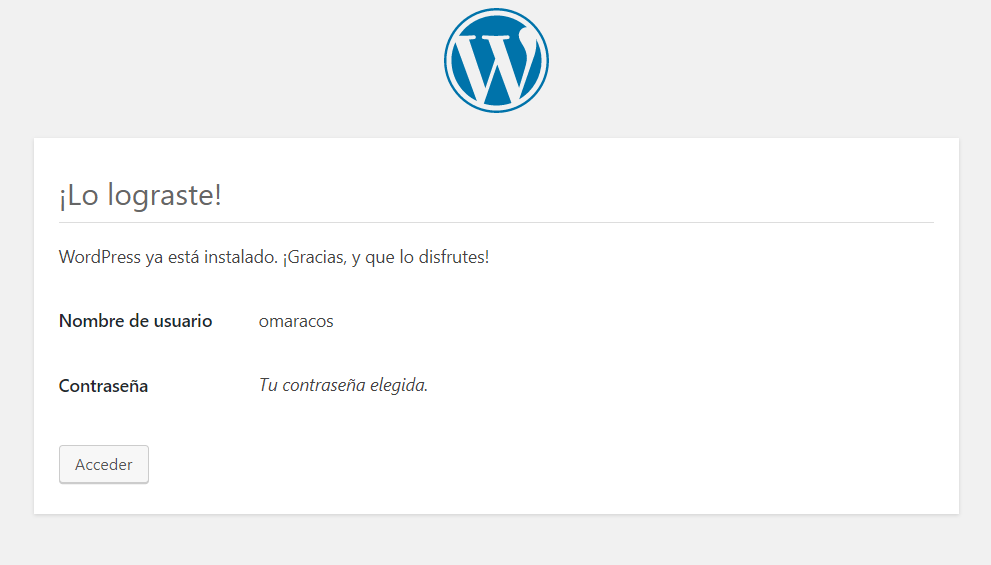
Se iniciará el proceso de instalación y una vez terminado nos mandará una pantalla de confirmación. Clic en el botón Acceder para iniciar sesión en la parte administrativa.

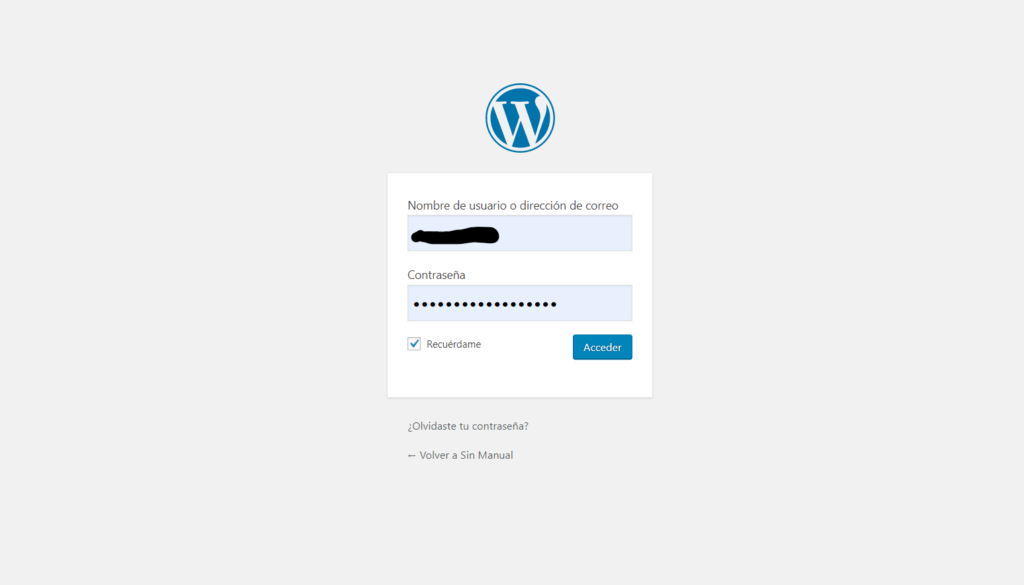
Ingresar el usuario y contraseña que acabamos de crear

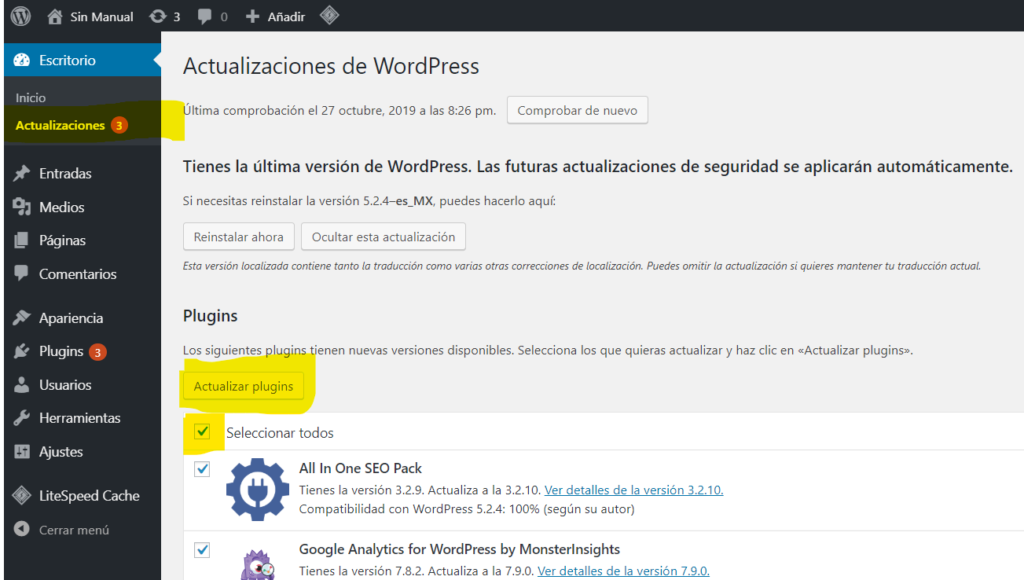
Al iniciar sesión entraremos en lo que se llama Escritorio de WordPress, un primer buen paso es realizar actualizaciones. Dar clic en el link Actualizaciones, checar la opción Seleccionar todos y posteriormente clic en el botón Atualizar Pluggins.

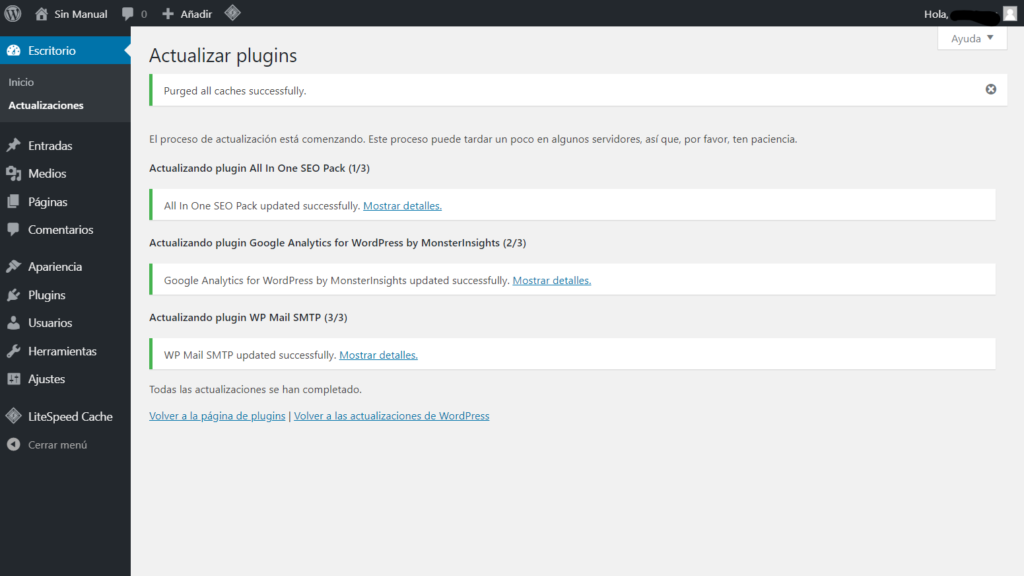
Al hacer esto se actualizará la pantalla notificando el estado de la actualización.

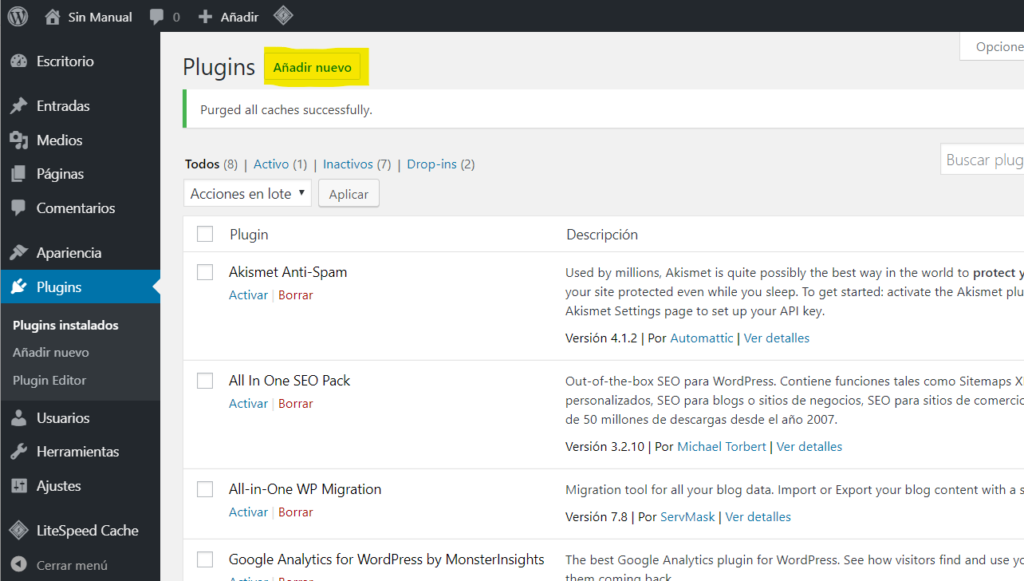
Una vez actualizado el sistema, es necesario instalar el plugin de Cloudflare. Para esto dar clic en el link Plugins, y dar clic en el botón Añadir nuevo.

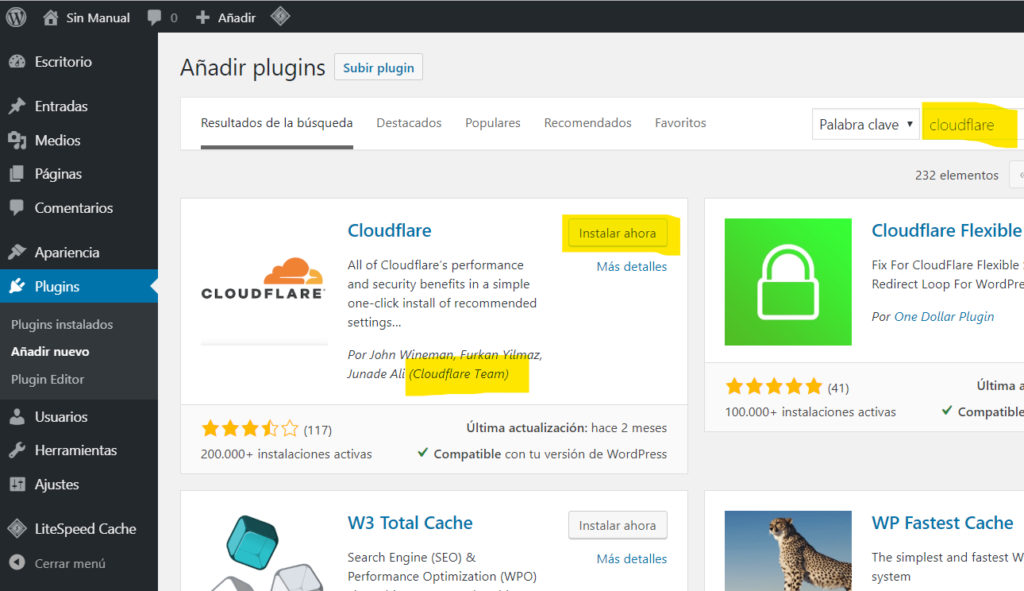
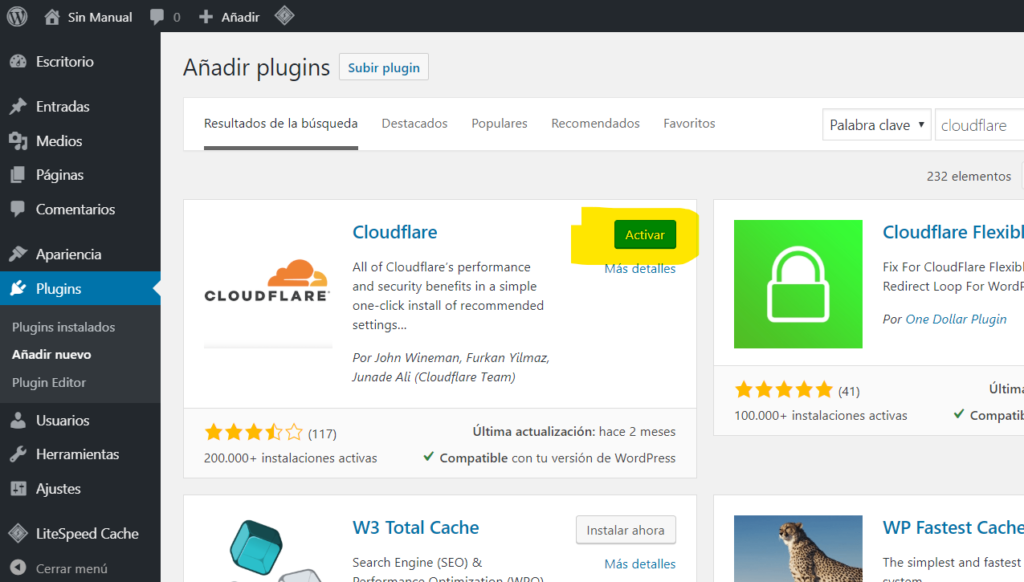
Escribir Cloudflare en el campo de Palabra clave, aparecerá el plugin Cloudflare en la pantalla, tomar nota de que se trate del que está desarrollado por Cloudflare Team, posteriormente dar clic en el botón Instalar ahora.

Una vez instalado dar clic en el botón Activar.

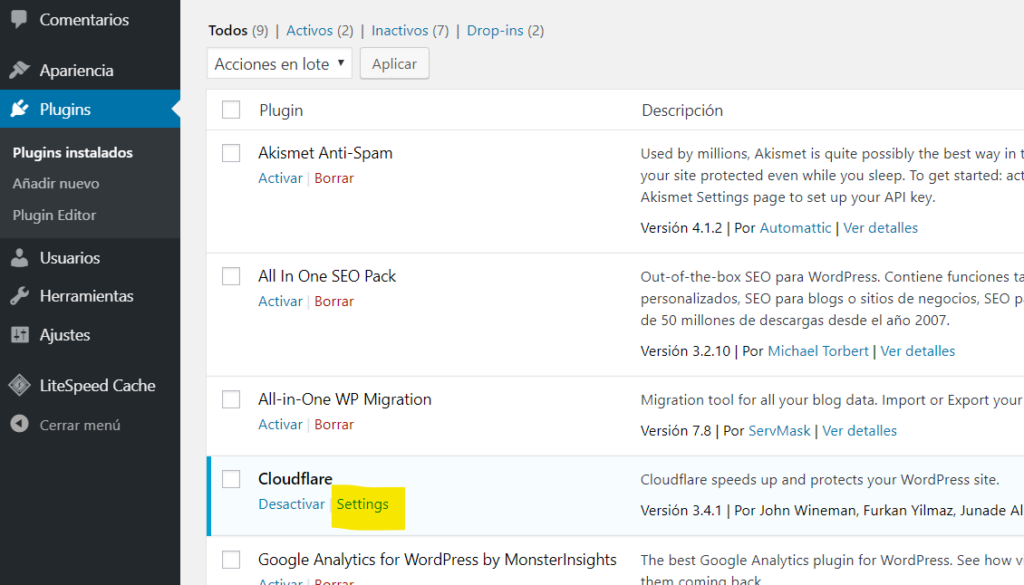
Una vez activado el plugin, se cargará la lista de plugins instalados. De aquí es necesario configurar el pligin de Cloudflare, esto se hace dando clic en la liga Settings.

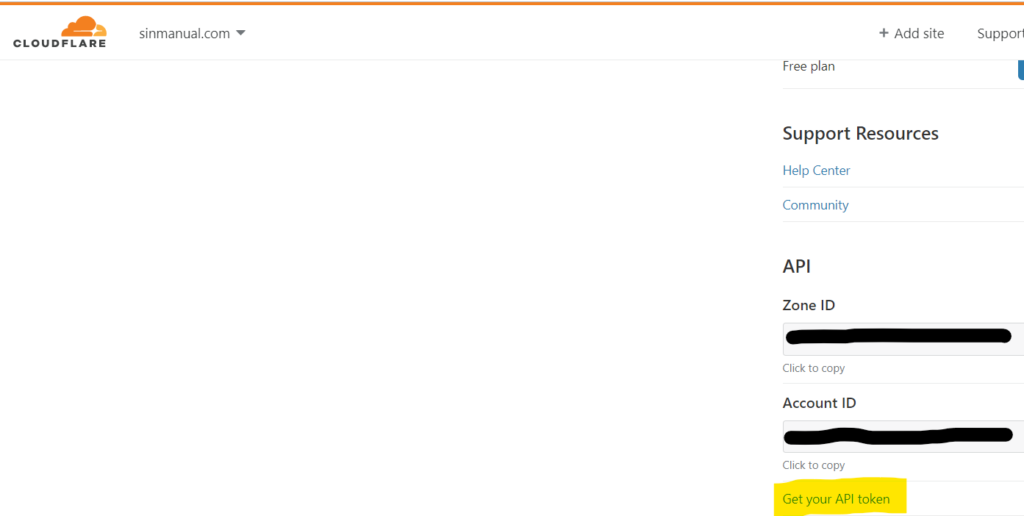
Antes de continuar, es necesario consultar la llave API de Cloudflare para que nuestro sitio se conecte a nuestro CDN, se generen estadísticas y poder soportar conexiones https. Para esto es necesario, en una nueva pestaña de navegador, iniciar sesión con tu cuenta de Cloudflare y seleccionar el dominio con el que estamos trabajando. Una vez seleccionado recorrer la pantalla hasta la sección API. Clic en el botón Get your API token.

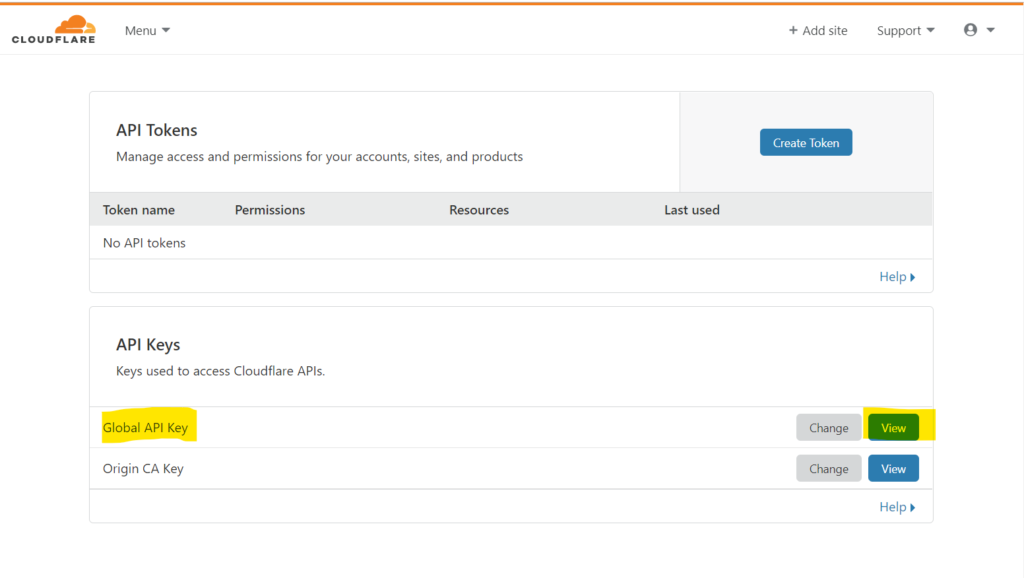
En la nueva pantalla, en la línea Global API key, dar clic en el botón View.

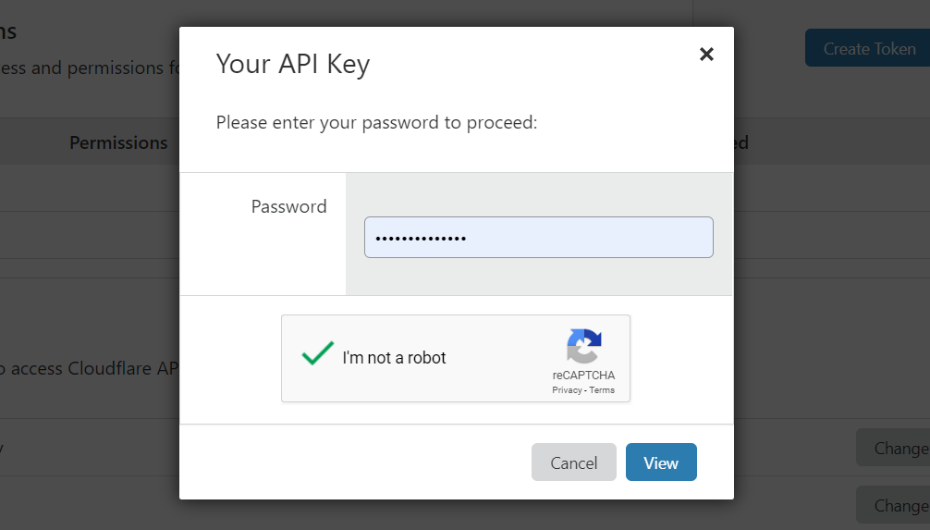
Después de dar clic en el botón View aparecerá una ventana para introducir la contraseña. En este punto escribir nuestra contraseña y validar que no somos un robot. Clic en el botón View nuevamente.

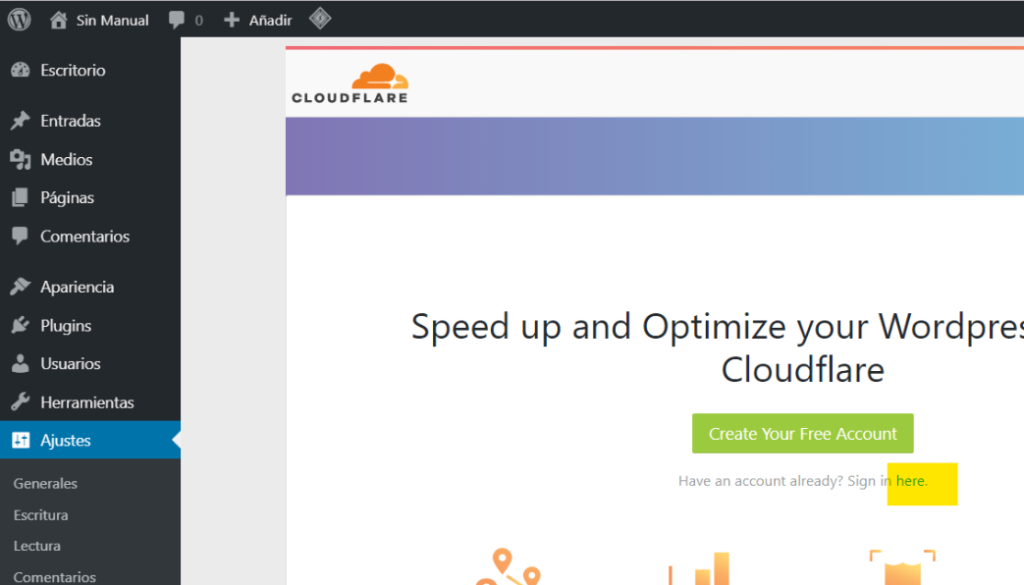
Una vez obtenido el dato de API. Regresar a la pestaña de configuración del plugin, y dar clic en la liga here.

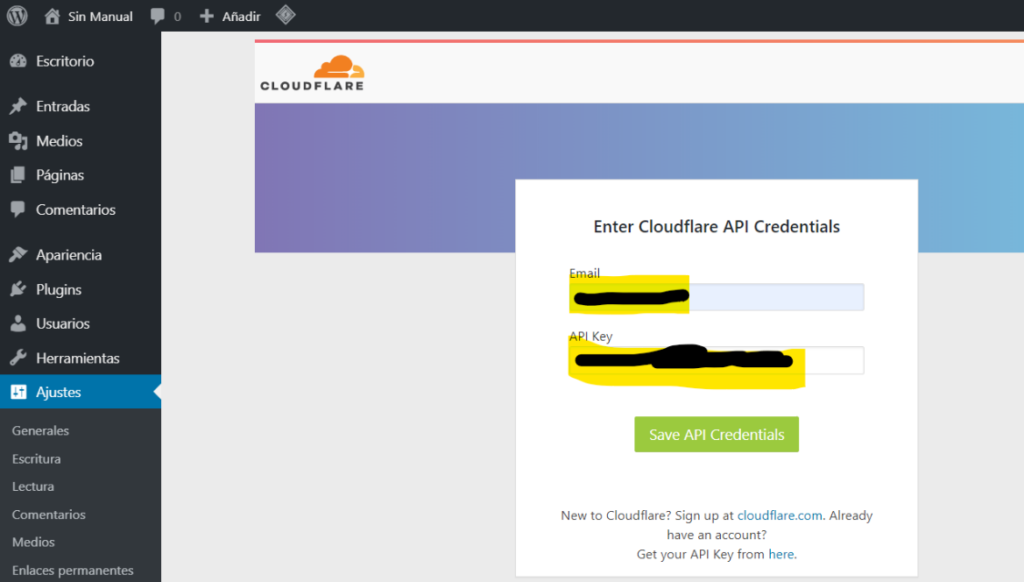
Aparecerá la ventana para especificar el correo electrónico de nuestra cuenta Cloudflare y una llave API que obtuvimos de Cloudflare. Teclear estos valores y dar clic en el botón Save API Credentials.

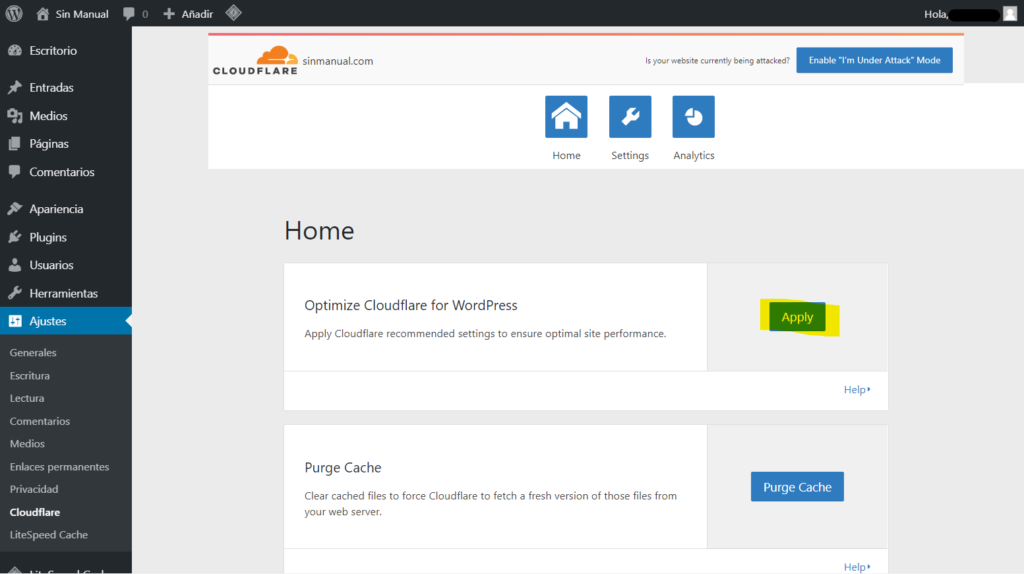
Una vez confirmados nuestros datos de Cloudflare, aparecerá la ventana de configuración, se recomienda aplicar la configuración recomendada dando clic en el botón Apply.

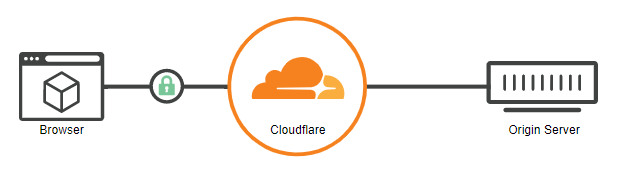
En este momento nuestro sitio ya está conectado con la plataforma CDN de Cloudflare y ya es posible realizar la configuración para que nuestros usuarios naveguen usando https. Para esto en la pestaña que tenemos con la sesión de Cloudflare. Para esto dar clic en el botón Page Rules.

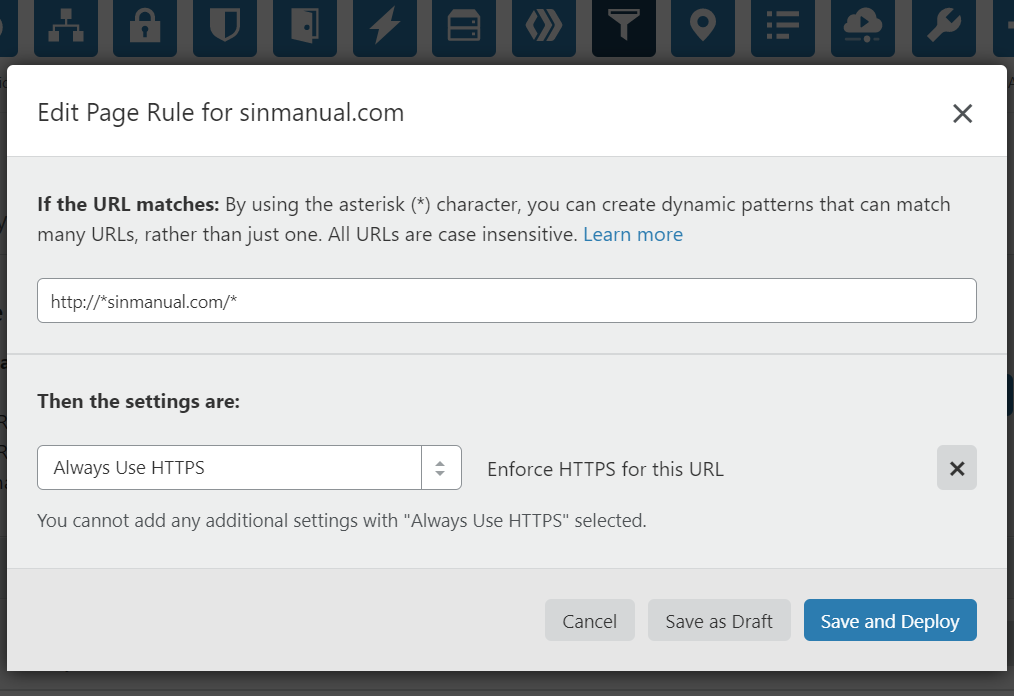
En la nueva pantalla dar clic en el botón Create Page Rule con los siguientes valores:
- http://*<elNombreDeTuDominio>.com/* (Sin los símbolos mayor y menor que)
- Allways Use HTTPS

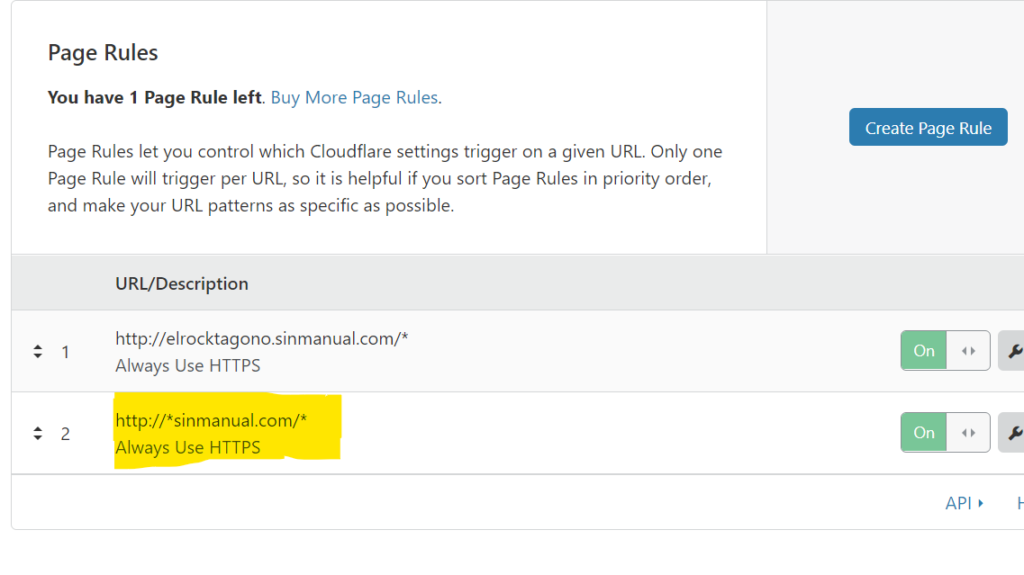
El resultado es que tenemos un listado de reglas como se ve en la siguiente imagen. Esta regla obliga cualquier peticion hecha a cualquier direccion del dominio a usar https.

Listo! Ya podemos abrir una nueva ventana de navegador y apuntarla a nuestro dominio. Notarás que si no usas https, el navegador en automático lo cambiará.

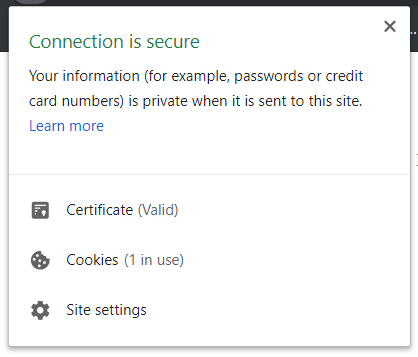
Al dar clic en el candadito te mostrará la información de seguridad.

Esta es solo una pequeña parte de los pasos para contar con una página con condiciones y configuración minima de seguridad. De entre los pasos pendientes queda la selección y compra de una plantilla que nos dará la navegabilidad, combinación de colores y estructura deseada… posiblemente en otro tutorial?
Siguientes pasos:
Instalación de plugins de seguridad y plantillas
Si encuentras útil esta informacion y te decides contratar un servidor virtual, te invito a que uses mi código de referencia DigitalOcean. Gracias…


Comentarios recientes